▶문제

▶문제 속 용어 정리
- 개발자 도구(DevTools)
개발자들이 홈페이지를 수정하고 발생한 문제의 원인을 쉽게 파악하기 위해 브라우저에서 제공하는 도구
※단축키: 윈도우 기준 f12
- Sources 탭: 스크립트 디버깅 탭
※디버깅: 프로그래밍 중 발생하는 오류 또는 버그를 찾고 수정
→ 기능
① 파일 확인
② Javascript와 CSS 수정(CSS: 웹페이지를 꾸미려고 작성하는 코드)
③ Snippet들을 작성하고 저장하고 실행(Snippet: 재사용, 반복 등이 가능하여 반복 타이핑을 막아주는 개발 코드나 텍스트 등의 작은 부분)
④ Javascript 디버깅
⑤ 개발자도구에서 변경한 내용이 코드로 저장될 수 있도록 workspace 설정
▶풀이
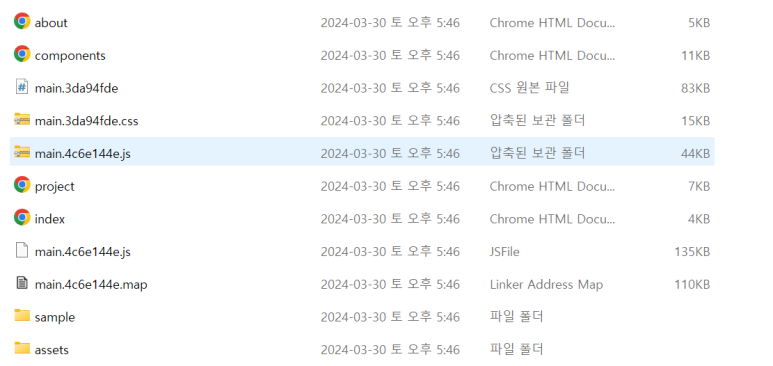
우선 문제 파일을 받아보았다.

파일 속 내용이 많다. 이 문제의 flag는 개발자 도구를 사용하여 풀어야한다. 위에서 설명하였듯이 개발자 도구는 브라우저에서 제공하므로 위의 파일들 중 크롬 파일을 살펴보았다. 그 중에서 index라 되어있는 파일을 열어보았다.

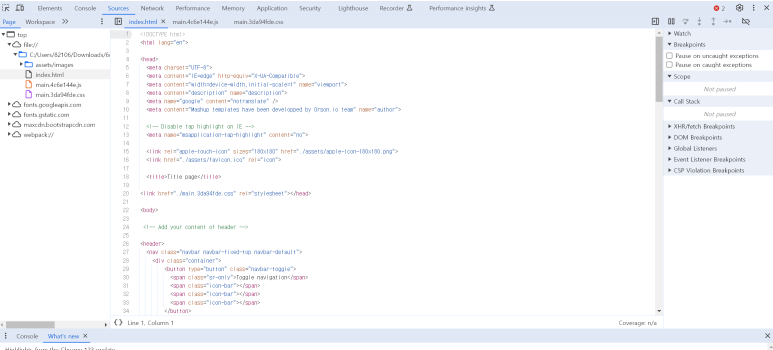
위의 사진과 같이 열렸다. 여기서 이제 f12 단축키를 이용하여 개발자 도구를 실행시켜보았다.

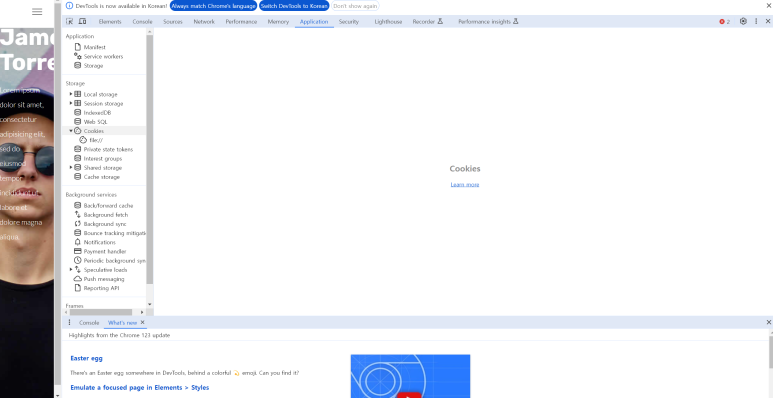
개발자 도구가 실행되었다. 문제에서 Sources 탭을 활용하라 했으니 Sources탭을 들어가본다.

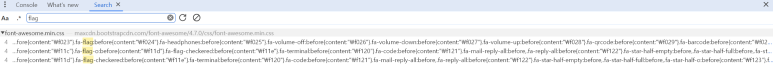
이렇게 많은 파일과 코드들 사이에서 flag를 찾아야하니 전체 검색 기능을 이용한다.
※전체 검색 기능: Ctrl+Shift+F

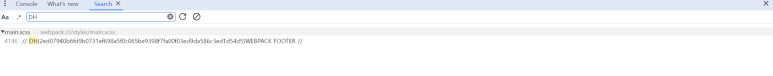
flag의 형태는 DH{...}인데 딱히 그런 형태가 보이지 않는다. 그래서 이번엔 DH로 검색해보았다.

바로 flag를 확인할 수 있었다.

문제 풀이에 성공하였다!
▶참고

참고로 문제 파일에서 4가지의 크롬 브라우저가 있는데 아무거나 들어가도 flag가 나온다.
'2024 SWLUG > Dreamhack' 카테고리의 다른 글
| 3주차_CTF 문제풀이(2) - Flying Chars (0) | 2024.05.22 |
|---|---|
| 3주차_CTF 문제풀이(1) - php7cmp4re (0) | 2024.05.22 |
| 2주차_ CTF 문제풀이(2) - Carve Party (0) | 2024.05.22 |
| 1주차_CTF 문제풀이(2) - session (0) | 2024.05.22 |
| 1주차_CTF 문제풀이(1) - cookie (0) | 2024.05.22 |